本文由 中国 随意 原创,转载请保留此信息!
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
写给FLASH初学者的水晶按钮制作教程及按钮的使用方法
本人学习Flash也才两个多月,还很菜的哈,这个教程实际上只是本人学习Flash的一点心得,写出来给初学Flash的朋友,可能对于初学者会有一点点帮助吧。先看一下效果图吧:

下面开始制作:
1. 新建一个空白的Flash文档。
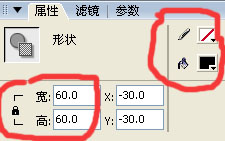
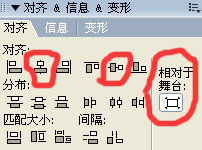
2. 按ctrl+F8,新建一个图形元件。选择椭圆工具,无笔触,填充色选黑色,按住Shift键,在舞台上画一个正圆。用选择工具在正圆上点一下,打开属性面板,将宽和高都设成60,点窗口菜单,打开对齐面板,点一下相对于舞台下面的小框框,然后点水平中齐和垂直中齐就是所谓的全居中了。再把图形放大到400% ,将图层1命名为球体,上锁。 如下图:




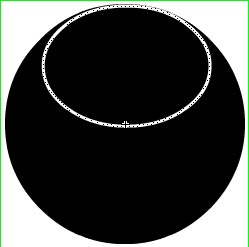
3. 在球体层上面新建一图层,命名为上光,椭圆工具,笔触白色,无填充色,在舞台的球体中画一个椭圆形,并移动到球体正上方的位置。(先用选择工具点一下 上光层的第1帧,然后按键盘上的方向键,可以很轻松准确的把这个画的椭圆移到合适的位置)。如下图:



接着点窗口混色器,在颜色混色器面板中点一下填充框,在类型中选择线性。
左色标#FFFFFF,Alpha=100%,右色标#FFFFFF,Alpha=0%,就是让这个椭圆中的颜色从全白到透明渐变。用颜料桶工具在椭圆中点一下,再用颜色渐变工具进行调整,如下图:



用选择工具,先在旁边空白处点一下,再在椭圆的笔触上点一下,使其成为蚁线,按键盘上的Delete键,删除。将本层上锁。
[next]
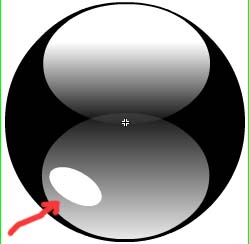
4. 在上光层上面新建一层,名为下光,用椭圆工具在球体的下方画一个椭圆形。用同样的方法设置渐变,如下图:


接着也用同样的方法,删除这个椭圆的笔触线。将本层上锁。
5. 在最上面新建一图层,名花。椭圆工具:无笔触,填充色为白色,在下光中画个小椭圆,并用任意变形工具调整好方向,移到下面左图所示的位置。


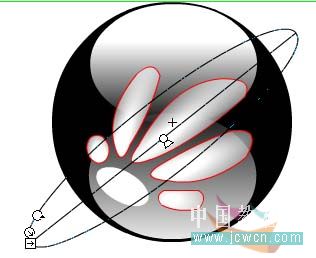
再用椭圆工具或直线工具(这次是红色笔触,无填充色)画出如上面右图所示的形状。(用红笔触是为了明显,无填充色是因为画好后要进行渐变)。
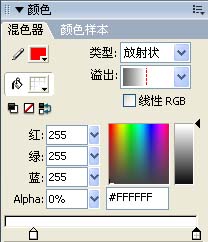
6. 在花图层的第一帧点一下,看到图中红线条变成分离状态,打开混色器面板,类型选择放射状,还是左色标全白#FFFFFF,Alpha=100%,右色标FFFFFF,Alpha=0%,用颜料桶工具在这五个图形中各点一下。再用颜色渐变工具仔细调整,如下图:


[next]
每一个图形都要各自调过哦!然后用上面的方法删除所有的笔触红色线条 。现在是这样的:


至此所有的图形都画好了。看上去很不象是吧,呵呵,没关系,下面接着来。
7. 这一步很关键。顺便说一下,我原来这个水晶按钮是在PS教程中学画的,在PS中画好这个花图后是用混合模式叠加,效果很好。可是在FLASH中没有混合模式,以前我也用FLASH画过这个按钮的,画到这里就没办法了。昨天学习用FLASH画云彩时学到了使用滤镜的方法,我就试着在这里用上看看,结果发现效果也不错。呵呵,罗嗦了哈。言归正传,下面接着来吧:
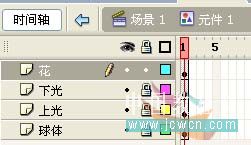
在时间轴中把上光、下光和花图层解锁,注意球体层还是要锁住的哦。用选择工具框选舞台上的整个图形,这时可以看到上面的三个图层的第一帧都成黑色的,图形中除了黑色的球体外都成麻点状。保持这种状态(这时鼠标不要点其它地方),点菜单中的修改转换成元件,名称改为花,类型选影片剪辑!!!接着打开属性面板,点滤镜模糊模糊值设为2,品质设为高。把图形还原到100%看看吧,现在看起来是不是好看顺眼多了啊。


这时,时间轴上的中间两层的第一帧都是空的了,因为刚才框选后转换为影片剪辑元件时已经都自动被合并到花层里了。把这两个图层删除了吧,留着也没用了哈。现在你到库中看看,会发现多出来了一个名为花的影片剪辑。到库中把那个图形元件1改名为黑按钮现在第一个黑色的水晶按钮已经做好了。
8. 前面的辛苦已经过了,下面就很轻松了。在库中右键点黑色按钮图形元件,跳出来的对话框中选直接复制名称改为红按钮,其他不变,点确定。双击库中的这个红按钮,一定要先双击这个红按钮哦,让它成为编辑状态,对了,还要把时间轴上的花层锁上,把球体层解锁,点一下球体图层的第 1帧,下面接着怎么做大家心中都有数了吧,改变球体的颜色哈!点一下工具面板中的颜料桶,在跳出来的颜色样本中选择自己喜欢的颜色,点一下,球体的颜色就跟着变了,也可以在混色器面板中更改颜色。看下图:



现在可以用同样的方法随心所欲的轻松做出各种不同颜色的水晶按钮了哈。
做好后要记得保存喔。
花的形状以及上、下光的形状大家都可以自由发挥的,不一定要按这个样子,自己觉得好看就行,我只是作个示范。有兴趣的朋友可以学一下,对于初学者可能从中也会学到一些东西的。
[next]
二.下面介绍简单的FLASH中按钮的使用方法:
前面画好的水晶按钮实际上还只是按钮中的一个图形,或者说是一个配件,要使用它,首先要组装按钮。
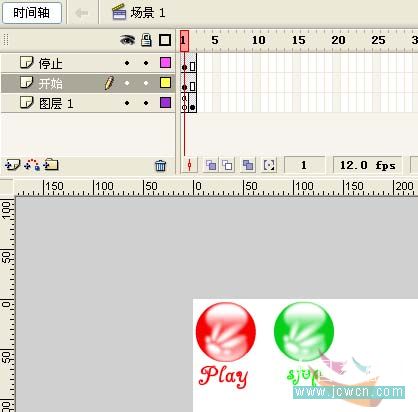
1.按Ctrl+F8新建元件,名称改为:开始;类型:按钮,确定。这里时间轴就变成了下图的形状:

现在从库中把任一个刚画好的水晶按钮图形拖入到舞台中,相对于舞台全居中对齐。然后右键点击指针经过下面的空白框框插入空白关键帧,再从库中拖入一个不同颜色的水晶图形,同样全居中对齐。按下帧因为使用的时间非常短,就是按钮左键按下的瞬间,所以只要在上面右键点击,插入关键帧也就是复制 指针经过里的图形就可以了。最后右键点点击插入空白关键帧,在舞台中间用矩形工具,无笔触,填充任意色,画一个比水晶图形稍大些的方框,(这是鼠标点在这个方框内都能起到按钮的控制作用)。也同样相对于舞台全居中。在图层一上面新建图层二,点一下弹起帧,在舞台中红色水晶图形下面写上红色的Play,右键点击指针经过帧插入关键帧,把字的颜色改为和图形一样的蓝色,在按下帧插入关键帧。这样这个开始按钮就组装好了,如下图:






用同样的方法组装一个停止按钮。
2.按钮控制场景的开始和停止的简单做法:
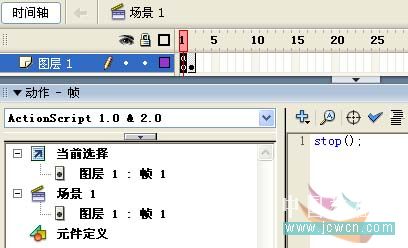
(1) 进入场景1,在场景的图层1第2帧插入空白关键帧,将已做好的影片剪辑拖入场景(放在第2帧上),让第1帧成为空白帧。(当然也可以在图层1的第一帧拖入一个图形,作为封面哈)。在第1帧上按F9,在出现的动作面板上加代码 stop();

(2) 在图层1上面添加两个新图层,在图层二第1帧拖入开始按钮,在图层三第1帧拖入停止按钮,分别放在合适的位置。在它们的第2帧分别插入普通帧。

[next]
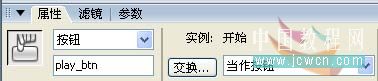
点一下场景中的红色开始按钮,在属性中给开始按钮填上实例名 play_btn,

同样点一下场景中的停止按钮,在属性中给停止按钮填上实例名 stop_btn.
(3) 点一下场景上的开始按钮,按F9,在动作面板中给开始按钮上写代码:
On(release){
gotoAndStop(2);
}
点一下场景上的停止按钮,按F9,在动作面板上给停止按钮上写代码:
On(press){
gotoAndPlay(1);
}
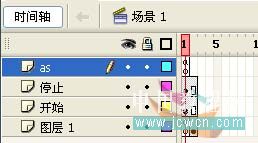
(4) 在最上面添加新图层,在第1帧上写代码 stop(); 删除第2帧。

好了,测试影片吧。
提示:每次做动画时尽量把做好的影片剪辑归到一个影片剪辑之中,这样在场景中就只有一个影片剪辑,这样好控制。
第一次学着写教程,不知道初学的朋友是不是能看得明白,有不明白的地方请跟帖上来问,版主们和我都会帮着解答的。谢谢您耐心看完这个很菜的FLASH教程。谢谢了!
对本文感兴趣的朋友请到这里提交作业,老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=208450