本文由中国 sanbos 编译,转载请保留此信息!
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
Papervision3D(简称PV3D)是一个开源的3D引擎,用它可以比较容易制作出理想的3D效果,目的在于实现更加炫丽美观、功能强大的Flash 3D Web应用程序。本例为Papervision3D入门系列教程,在本课中我们将学习Papervision3D材质的应用~~
更多AS 3.0代码教程:http://www.jcwcn.com/portal-topic-topicid-2.html
PV3D质地
材料
为什么要学习PV3D材料?看一个球体的例子:你怎才能将球体制作成一个地球,一个眼睛,或者一个蓝球呢?你只有知道构成这个球体的材料才行.
这篇文章将包含PV3D中可用材料的基本原理,告诉你怎样将一个材料加到一个平面上.让我们开始,我们将得到很多材料.
Materials 基类
在进入到每一个可用的材料之前,注意到每一种材料都是一个叫做 “MaterialObject3D” (org.papervision3d.core.proto.MaterialObject3D).的抽象的基类的扩展是很重要的.在每一种材料中你可以找到下面的属性:
在所有的材料中常用的:
1. name (String): 材料的名称
2. interactive (Boolean): 允许侦听被选用.与后面的内容相配合使用.
3. oneSide or doubleSided (Boolean): 将材料添加到网状对象的前面工后面.例如一个网格平面可以在平面的两边看到相同的材料
4. smooth (Boolean): 为材料运用一个平滑的算法.为很多材料打开这个属性(设为true),将可能获得高清晰的材料.
比较少用,但是是有用的:
5. bitmap (BitmapData): 为材料导入一个位图数据.(晕,这个才最有用,咋叫少用的?译者注)
6. tiled (Boolean): 确定材料是否平铺.在以前的对象,要达到这个效果,你必须调节材质的maxU and maxV .更多的UV地图信息请访问: http://en.wikipedia.org/wiki/UV_mapping
7. maxU (Number): 为UV地图设置最大的”U”值.
8. maxV (Number): 为UV地图设置最大的”V”值.
9. scene (Scene3D): 放置对象的场景.
特殊应用的:
10. invisible (Boolean): 是否显示网格.
11. opposite (Boolean): 平面是否翻转.只有使用双面材料时才能用.
12. widthOffset (Number): 确定须根据材质帖图在调整的原始位图的宽度.
13. heightOffset (Number): 确定须根据材质帖图整原始位图的高度.
Wireframe Material(线框材料) (或包含线框材料的混合材料)
14. lineColor (Number): 确定平面轮廓线的RGB 值 (例如:0xabc123) .
15. lineAlpha (Number): 确定0-1之间的线条有透明值
16. lineThickness (Number): 确定线条的厚度.
只用于颜色的材料(或包含线框材料的混合材料)
1. fillColor (Number): 确定网格填充色的RGB值(例如: 0xabc123)
2. fillAlpha (Number): 确定0-1之间的填充透明度.
1. 线框
我们在第一部分使用线框材料制作的3D对象是真正的3D.线框材料的三角形组成了整个3D对象.
WireframeMaterial( color:Number=0xFF00FF, alpha:Number=100, thickness:Number = 0 )

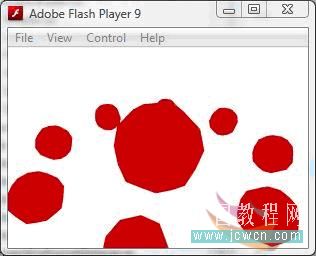
2.颜色 颜 色材材料在3D对象中提供一个纯色.通常我们看到颜色材料被普通地使用而不是太专业的.
ColorMaterial( color:Number=0xFF00FF, alpha:Number = 1, interactive:Boolean = false )

3. 位图 如果你想在你的3D对象中使用一个图片,你面要使用下面的方法获得一个位图数据gif,jpeg,或phg到你的对象.

这个位图使用的是维基百科上的logo.使用位图材料,位图资源材料和位图文件材料三种不同的方法做同样的事情,它们将产生下面的效果:

a.位图
位图材料允许你允许获得一个 BitmapData 并将它添加到材料. 大多数的用法是嵌入一个位图然后将位图赋给bitmapData再传递给材料.在这里你可以找到 在Flex中嵌入位图的信息.
http://livedocs.adobe.com/flex/3 ... ontent=embed_3.html
BitmapMaterial( asset:BitmapData=null, precise:Boolean = false)
b.资源 (仅仅在Flash CS3 中)
位图资源材料是使用你的flash库中的位图.添加位图到库 右键属性
BitmapAssetMaterial( linkageID:String, precise:Boolean = false )
c. 颜色
位图颜色材料几乎与上面的颜色材料是一样的,但是位图允许你通过bitmapData绘制或改变颜色的像素到你喜欢的样子.
BitmapColorMaterial(color:Number=0xFF00FF, alpha:Number=1)
d. 文件
位图文件材料就是一个指向图位置的简单的字符串.你可以在文件加载时侦听进度.
BitmapFileMaterial( url :String="" )
e. 窗口

一个位图窗口是一个位图快照的窗口,许你将其它的3D对象加载到这个窗口中.相象一下,它连接到一个蓝球游戏,然后在超大屏幕布中来看以替代在游戏中看.
BitmapViewportMaterial(bitmapViewport:BitmapViewport3D,precise:Boolean=false); BitmapViewport3D(viewportWidth:Number=640,viewportHeight:Number=480, autoScaleToStage:Boolean = false,bitmapTransparent:Boolean=false,bgColor:int=0x000000, interactive:Boolean=false, autoCulling:Boolean=true);
f. 线框
线框位图材料与前面的线框材料相似,但是它允许你在材料中使用bitmapData.
BitmapWireframeMaterial(color:Number=0xFF00FF, alpha:Number=1,thickness:Number=3)
4. 影片剪辑
PV3D允许你将影片剪辑直接从你的flash库中通过连接标识符添加到你的3D对象中.在Flex中中嵌入公开发布的swf和影片剪辑.下面的图片演示了添加了一个影片剪辑到一个补间形状中.

a.资 源 (仅在Flash CS3 中)
MovieAssetMaterial( linkageID:String="", transparent:Boolean=false, animated:Boolean=false, createUnique:Boolean=false, precise:Boolean = false)
b. 影片材料
MovieMaterial( movieAsset:DisplayObject=null, transparent:Boolean=false, animated:Boolean=false, precise:Boolean = false )
5.视频流
是的,你可以在3D对象中播放视频,它看上去真的很酷.

VideoStreamMaterial ( video:Video, stream:NetStream , precise:Boolean = false )
6. 阴影
因为阴影完全基于一个材的光线方向,反射(或没有反射),你可能已经猜到了,你首先要创建一个光线:
light = new PointLight3D();
你可以使用x,y,和z来定位光线到你想要的仍何地方,然后根据光线产生阴影对象.如果你想光线是可见的,你需要添加”true”参数并用addChild将它加载到场景中.尽管你可能发现你已离了光线看不见了,但是创建3D对象一样要产生光源如太阳,灯或日光灯.
光源将是每一个阴景材料的第一个参数,在PV3D中同时只有一个光源,但平面在以后不同的时间可以有多个光源.
最好的方法是参看本篇文章最后包含的参考信息,看所有这些材料是怎样工作的.
a. Cell
http://en.wikipedia.org/wiki/Cel-shaded_animation
这个Cell使用了两种颜色和很多步混合而成的.

b. Environment Map(环境地图)
http://en.wikipedia.org/wiki/Environment_map
一个环境地图接受一个看自光线照射进来的位图.更高级的环境地图包含有阴影后面将讨论这个.

EnvMapMaterial(light:LightObject3D, lightMap:BitmapData, backEnvMap:BitmapData=null, ambientColor:int = 0)
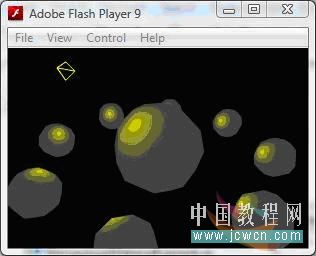
c. Flat Shade(平面阴影)
http://en.wikipedia.org/wiki/Flat_shading
平面阴影提供了每个多边形光线一边的阴影.这个效果在球体上比在平面和立文体下明显得多,可以看到一个围绕球体曲线的阴影.

FlatShadeMaterial(light:LightObject3D, diffuse:uint=0xffffff, ambient:uint=0x000000)
d. Gouraud(高氏着色)
http://en.wikipedia.org/wiki/Gouraud_shading
高氏材料允许平滑阴影.上面的连接为有限的讨论.

GouraudMaterial(light3D:LightObject3D, lightColor:int = 0xFFFFFF, ambientColor:int=0x000000)
e. Phong
http://en.wikipedia.org/wiki/Phong_shading
Phong 材料与 Gouraud 材料相近, 但他们不允许反射高光.

PhongMaterial(light3D:LightObject3D, lightColor:int, ambientColor:int, specular:int)
7.Composite(混合)
一个混合材料是简单地将多个材料混合成一种材料.这里看到的是一个位图材料与一个线框材料组成的整体.

8. 运行时材料交换
在运行时可以很简单地交换材料(多亏Ralph不久前的更新):
my3DObject.material = myMaterial;
大部分明显的用法是在滚动时,不过在PV3D中的用法被保存到后续的文章中.
9. 一些材料应用例子的网站
*注意:有些例子使用了PV3D的阴影(我将它们写进了后续的文章),有些并没有完全工作在PV3D环境中.
http://www.zeropointnine.com/blog/a-papervision-20-alpha-example
http://www.unitzeroone.com/blog/ ... sourcecode-for-cs3/
对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=249465










