在学习中遇到问题可以到论坛发贴交流:http://bbs.jcwcn.com/forum-117-1.html
本系列AutoCAD三维建模教程由中国AutoCAD版块为对AutoCAD三维建模感兴趣的朋友整理制作的,是专为刚开始接触AutoCAD三维的朋友定身打造的。本教程由浅入深,循序渐进,通过对大量练习题及实例的绘制步骤讲解、各个三维命令的使用介绍,将喜爱AutoCAD三维建模的朋友带进门。希望通过本教程的介绍,能给朋友们带来帮助。更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
相关AutoCAD三维建模教程链接:http://www.jcwcn.com/portal-topic-topicid-4.html
1、如何画一条垂直于屏幕的直线呢?

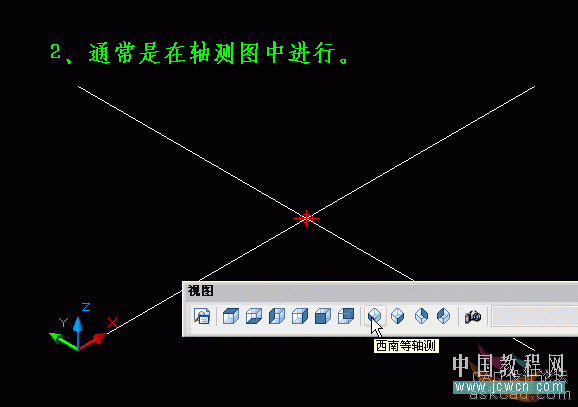
2、通常是在轴测图中进行。

3、因为坐标上X-Y所在面是工作面,这里需要调整UCS中的“X”。

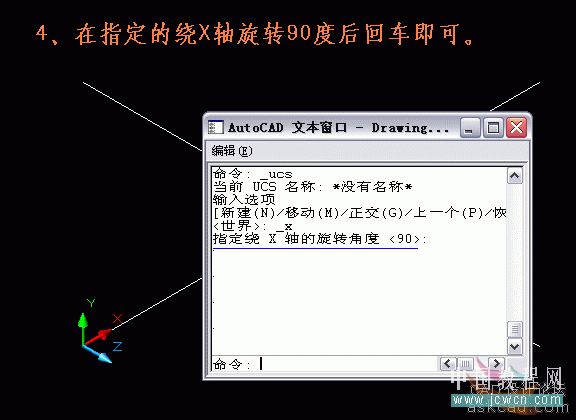
4、在指定的绕X轴旋转90度后回车即可。

5、然后打开正交,如图画直线。

6、如何直接在视图中画垂直的线呢?可以使用“点过滤”。

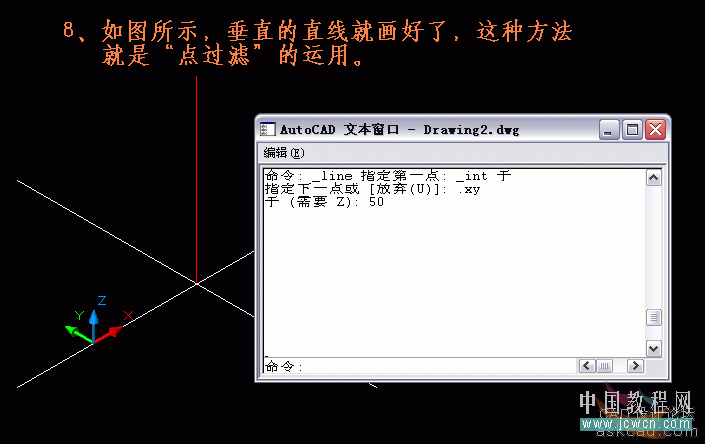
7、比如画这条直线,当画了第一点后,系统要求指定下一点时,就在命令行输入“XY”,注意XY之前有个小数点,然后捕捉图中十字交叉点,这时命令行提示“于(需要Z)”,这时在后面输入直线的长度。

8、如图所示,垂直的直线就画好了,这种方法就是“点过滤”的运用。

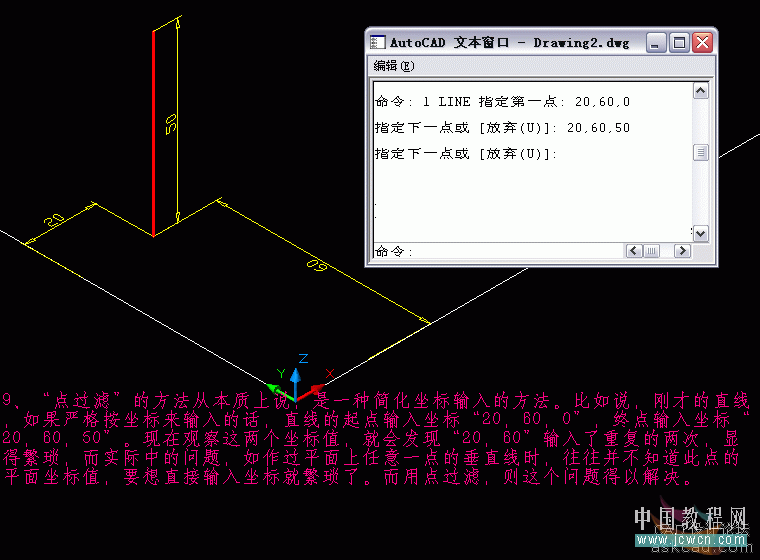
9、“点过滤”的方法从本质上说,是一种简化坐标输入的方法。比如说,刚才的直线,如果严格按坐标来输入的话,直线的起点输入坐标“20、60、0”输入了重复的两次,显得繁琐,而实际中的问题,如作过平面上任意一点的垂直线时,往往并不知道此点的平面坐标值,要想直接输入坐标就繁琐了。而用点过滤,则这个问题得以解决。

10、如图此图画直线时,起点为A点,终点用点过滤捕捉B点,然后输入60,则相当于是说终点的坐标中的XY值和B点一样,Z值为60。这样得到如图红色的直线。

11、点过滤的用途较多,再如比例,需要把图中的实体向上移动65个距离单位。

12、可以捕捉白色矩形的左下角端点,进行点过滤。

13、如图所示结果,注意如果用点过滤来作垂直操作时,应严格两次都捕捉同一点,以确保垂直。