太长时间没写文章了,主要是工作太忙。今晚上没睡着起来把这篇文章写了希望对初学者提供点帮助,同时也在此再次感谢曾经帮助过我的人与我所看书籍的作者们。
我们在做网页的时候自己画的图也不错,自己做的布局也很精致,做的图标也很漂亮,第一眼看起来也觉得很漂亮,但是看看就觉得不舒服。也不清楚为什么,这里我告诉你,也许就是你的排版出现问题了。由于排版的不合理,所产生的视觉效果会对读者的眼睛产生一定的疲劳影响,基本的毛病在于字间距太挤或太宽、行距太小或太大、段距太少或太多、每行字数太多或太少等这几个常见因素。下面的内容可以从图示中看出效果来,同时我会给大家一个相对比较好的参数供大家参考。当然设计本来就不要太过拘泥,我所提供的都是一般性的提议,不同网站不同对待,不要过于拘泥我所给大家的一些参数。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/html/)
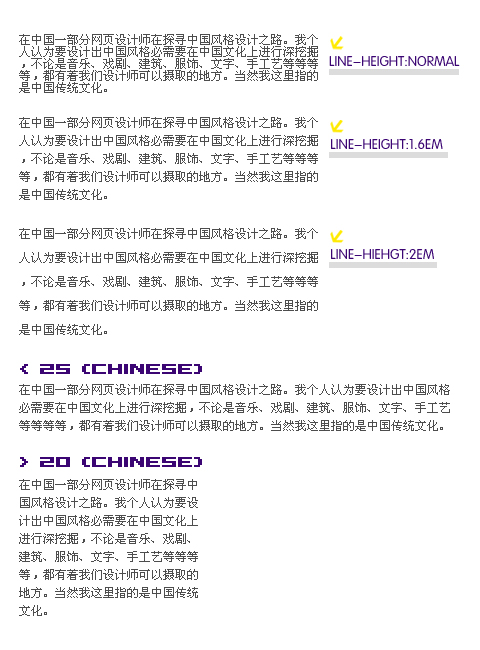
大家看到上图,前三个是行距的问题:
第一个太挤了,都粘在一起了,这样眼睛在看这个文本的时候会需要花点时间去分辨,这样的排版会让读者看得很累。很不舒服。大家看一下自己手头上所做文本的是不是太挤了,如果是那就改一下吧!第二个是比较适中的,由于每行分得很清楚,这样看起来有很强的识别性。第三个是比较宽的,松了一点,这样看起来也很清楚,但是当你的文章不是一两行而是十几行与几十行的时候你就会觉得文章的连贯性产生了很严重的脱节,一般排版不会越过两个字体高度(2em)
下面两个就是字数的问题了,第四个每行文字太长,这样看起来头要摇来摇去,这样读者更容易显得很累。因为要不断的转动头,或是让眼球不断的左右摆动。最舒服的方式就是读者一眼看上去就能把一行看完,不然从行末到下一行行首也会形成断裂感。而下面的又太扁了,这样看起来也不是很舒服。由于在不断的换行阅读,眼球也会觉得不舒服。而推荐的最好的字数是:不大于45个字母,不大于30个汉字。

上面的图是关于段距的,第一个是比较合适的,这样的把段落分开了,让读者觉得文章并不是很多很难读,而如果不把段落当一回事,任其自然那么就会如下面一样,两段成为一段,这里是两段还好,如果是几十段,那么这个文章就很少有人能读下去了!
在经典论坛中的行距已经重新设定过了,现在发布长篇的文章就不会觉得糊在一起了,并且在链接上加了下划钱,对于色盲或色弱的朋友也容易识别,更为人性化了!
原文链接:http://andymao.com/andy/post/20.html










