我们已经学过了网页设计的对齐和重复准则,现在开始学习对比。
对比可以为页面增加变化、动感以及吸引眼球。同时也增加了网页的设计元素的区分度。重复准则细微地改变网页设计,对比则会造成很大的不同。
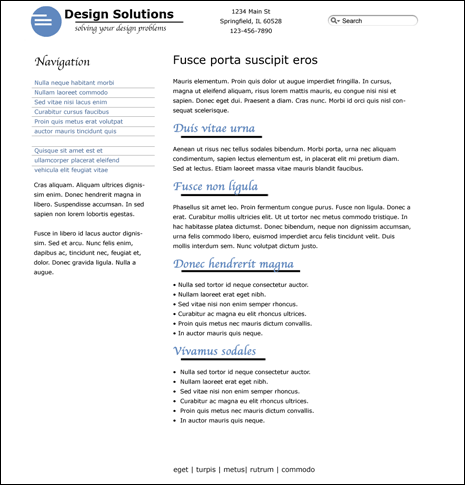
1.先看上次的网页
这是上次的网页,我们已经对齐了设计元素,也增加了诸如字体、色彩、线等重复元素,事实上,这个网页已经存在一些对比。
标志部分和其他页面是鲜明的对比标题部分的字体和色彩同正文是对比导航栏链接的颜色及底部的细线和其他设计元素也是对比现在我们要再增加一些对比,让网页设计更有戏剧性。
2.网页色彩的对比网页设计元素的颜色是可以运用对比的一个重要的地方。
色彩方面,将网页导航栏链接颜色设计成粉色,使读者更容易区分。
大标题H1,网页的大标题是重要性仅次于logo的部分,包含着网页的重要信息,所以这里设计成绿色,同时调大字号,斜体和大写。这样很容易吸引访客的注意力。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/html/)
可以运用对比将网页的不同部分区分开来。
网页底部:从原来的白底黑字变成了黑底白字,同时链接字体换成斜体风格,这既是对比,又是设计元素的一种重复。
网页头部:增加了一个灰色背景,使头部可以和网页的其他内容区分开来。而且在头部下面增加一条细线,更增加了网页的对比。

现在开始为网页导航栏增加一些对比。
和头部及尾部一样,为导航栏增加一些背景色。现在很容易看出网页是由四个部分组成的。
导航栏的背景选择了不同于头部和尾部的灰色,但即背景颜色相同,网页之间的空白还是可以很容易把它们区分出来。给导航栏的不同部分增加不同的背景,并且为网页增加悬停效果,这样整个网页设计有了更多的对比。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/html/)
网页通常都有一定目的性,有时候要为一些特定的内容使用对比。
假设这个网页是为了引导访客购买某产品,这里会有一个购买按钮。
这个按钮包含了诸如圆角、阴影、边框等效果,可以很容易和网页的其他内容区分。色彩上再次运用重复的准则,使用了和导航栏链接相同的颜色。

现在眯起眼睛看网页,按钮部分和网页其他内容的对比如此鲜明,以至于你很难不去注意到它。
5.总结对比让网页内容有主次之分,区分网页的不同内容。同时也增加了网页设计的戏剧性。
上面大都运用了颜色对比,不过这里还有其他设计元素可以运用:
颜色对比形状对比大小对比字体对比纹理对比现在浏览网页时,注意看其他网页设计师是如何运用对比,运用了哪几种对比。
不同对比的效果是不同的,颜色对比往往比形状对比效果要鲜明。12px的字至少要14px的字才能形成对比。










