通过前面的讲解,你一定对参考线的操作:制作、释放、变化、删除等有了一定的了解。参考线,顾名思义是为了我们在制作图形图像是可以参照的线条。不仅仅AI有这个概念,其他的各种软体均含有参考线的概念,这完全可以说明,它的作用是非常之大的。
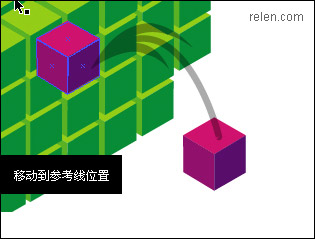
如图一所示,打开已经做好的六面体阵列,选择其中的一个六面体,把被选择的六面体更换为其他颜色,同时象抽屉一样挪出一部分来。

图一
步骤如下:
1, 把选中的六面体,【 Ctrl + C 】【 Ctrl + V 】 拷贝一份复制到其他位置。
2, 把复制的新六面体,改变为其他颜色。如图二

图二
3, 现在要做的是把新的六面体挪回到六面体阵列里。想要依旧对齐物体,看起来就没那么容易了。怎么办呢?其实很简单,如果你还记得参考线的制作。那么跟着Relen,只需要2个步骤。
4, 重新选中阵列中你打算改变颜色的六面体(图一),选择菜单:视图参考线制作参考线 或者使用快捷键 【 Ctrl + 5 】,这时被选中的六面体消失了,变成了参考线。

图三
5, 拖动改变为红紫色的六面体,很轻松的放置到了第四步骤中六面体形状的参考线位置。

图四
[next]
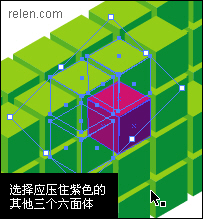
6, 点选应压住紫红色六面体的其他三个六面体,点击右键选择菜单:调整移至顶层 快捷键是【 Ctrl + Shift + ] 】 同时把他们放置在最前面。


图五
7, 重复上述操作,把其他的被压住的六面体挪上最上层。
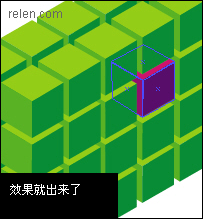
8,


图六
9, 暂时先不要去掉六面体形状的参考线,作用在于挪动紫红色六面体,外移时,30度边对齐。这样便可以做到,象抽屉式的拉出一个六面体了。


图七
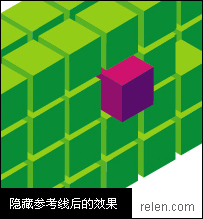
10, 隐藏参考线后,效果就出来了。这个时候的六面体阵列的空间结构就是很精准的了。
[next]
从上述的例子中,我们可以了解到,任何物体均可以生成参考线,这样可以灵活的进行绘图制作等,即方便还可以做到精准。但是注意一点,物体制作为参考线,物体并不是真正消失了,当你释放它的时候,它还会还原出来。
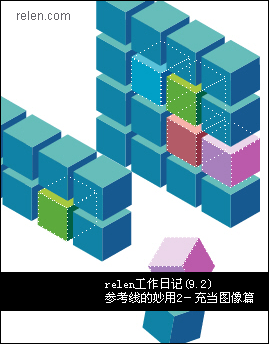
参考线的优势不仅仅是这些,例如图八中的参考线,Relen用HyperSnap-DX屏幕截图,把参考线充当为图象,一同抓拍下来,打算到photoshop中继续完成排版等其他效果。可是兰色的参考线,不符合我的要求。

图八
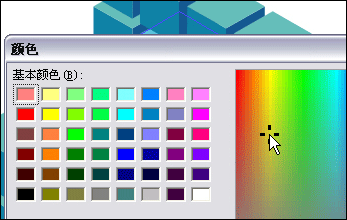
【 Ctrl + K 】打开预设选项中的参考线与网格面版(图九),你可以更改参考线的两种设置:颜色与样式。

图九

图十
查看预置中没有适合的颜色,选择其他,调出色彩面版,可以任意选择你想要的色彩。同时把线样式改为点样式,如图十一,恩!恩!就是Relen想要的效果。虽然拿参考线替代的线条,完全可以制作出来,但是通过这种方式,简单且快速达到自己的要求,也未尝不是一种巧妙的技巧。
关于参考线的秒用,通过Relen这两篇文章,应该可以给你带来一些引发式思考,也许你很快就会有更多的秒用^^。

图十一










