本例为Illustrator鼠绘实例教程,作者通过本教程向朋友们介绍从绘制素描图开始到运用Illustrator创建卡通动物角色安吉拉的过程,适合有一定美术基础及对AI基础绘图工具有一定了解的朋友学习~~
今天告诉大家如何将素描稿做成矢量图。
这是一个卡通动物,我给它取了名字叫做:安吉拉。
看完这个教程后你发现其实它并不难,它很可爱!
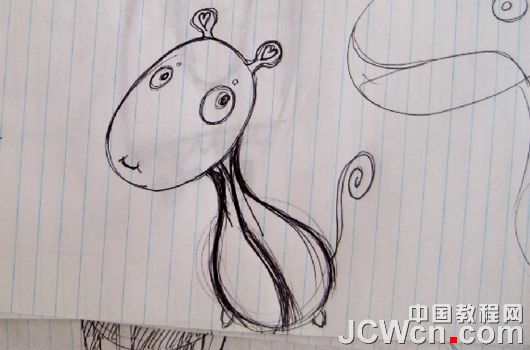
下面是素描稿和完成的矢量稿,大家可以照着练习一下。


1、首先,需要一个模板,其实一个简单的素描稿就够了。把你想的都在纸上画出来,然后扫描到电脑上。
置入AI,双击图片所在图层,勾选模板,然后修改变暗图像至为25%以便于后面路径的绘制。

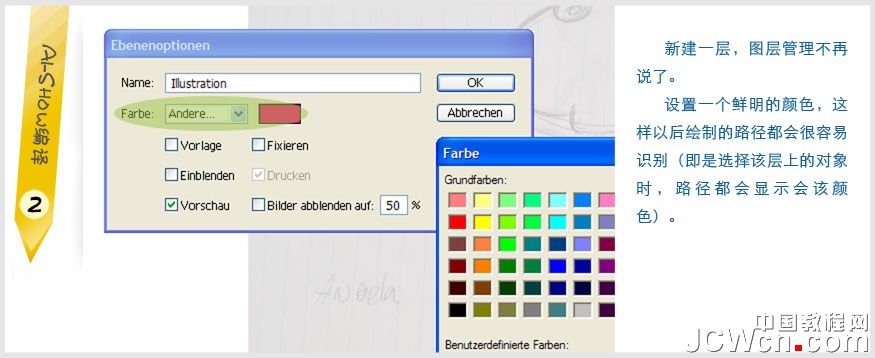
2、新建一层,图层管理不再说了。
设置一个鲜明的颜色,这样以后绘制的路径都会很容易识别(即选择该层上的对象时,路径都会显示该颜色)。

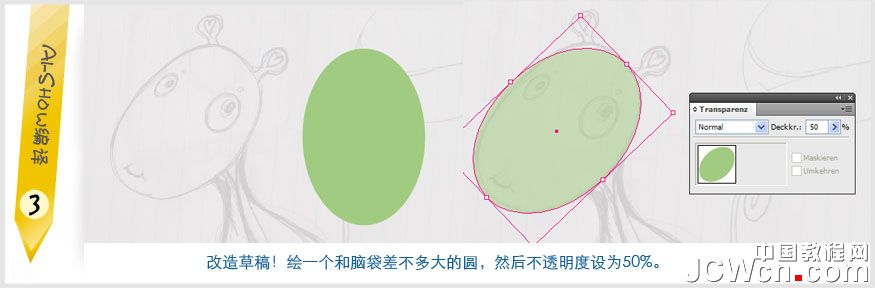
3、改造草稿,绘一个和脑袋差不多的园,然后不透明度设为50%

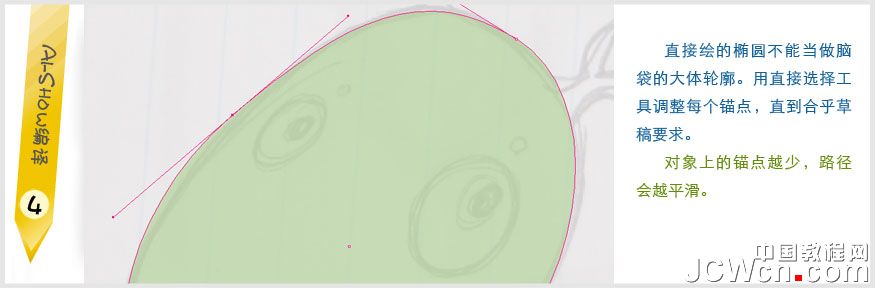
4、直接绘的椭圆不能当作脑袋的大体轮廓。用直接选择工具调整个描点,直到合乎草稿要求。
提示:对象上的描点越少,路径会越平滑。

5、绘制身体部分的时候先用圆绘制下部分,然后在绘制脖子。这时最好打开智能参考线,当钢笔移到园边缘时会出现“描点”,注意图中标注处。绘起来会更精确、方便。

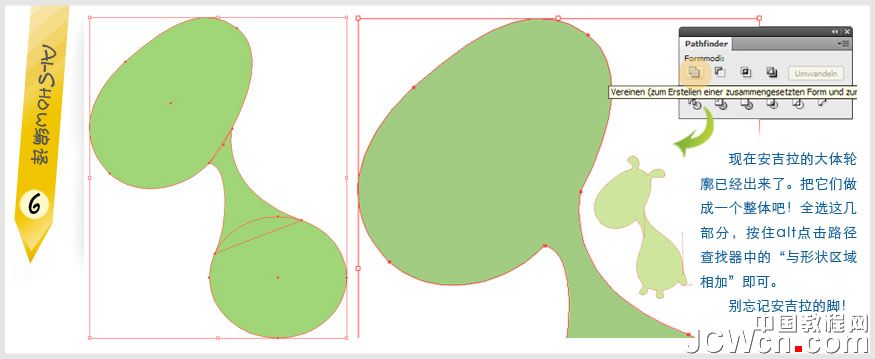
6、现在安吉拉的大体轮廓已经出来了。把它们做成一个整体吧。全选这几部分,按住Alt点击路径查找器中的“与形状区域相加”即可。别忘记安吉拉的脚。

7、眼睛是最传神的一部分,得注意!新建一层,命名为“脸”,设置适当的不透明度以方便绘制。用椭圆工具绘制眼睛,使用“粘在前面”并结合ShiftAlt键绘出鼻孔、眼脸等。

8、再绘出安吉拉的嘴巴,最后扩展一下路径。嘴巴在脸上的位置、方向会影响人物的情绪。有空可以研究一下QQ或MSN的表情。

9、现在的安吉拉看起来没什么立体感,接下来改变一下。选中大体轮廓,择“效果-风格化-内发光”,模式:正片叠底,颜色选择比安吉拉颜色深一点的颜色,浅色看不出效果。选然后设为边缘发光。其他参数可供参考,不一定合你意。用同样的方法给眼睛做出立体感。

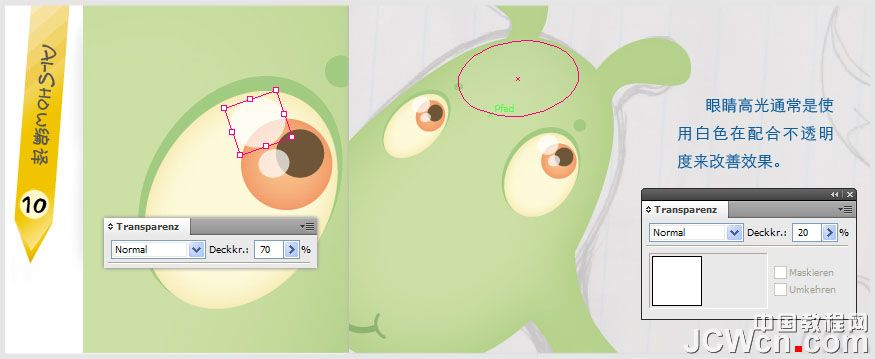
10、眼睛高光通常是使用白色再配合不透明度来改善效果。

在PS中绘图,也最好先画个底稿,然后在扫描到PS里面。
有时候为了消除底色,提高线条的识别度,会用色阶等工具来调整稿子。
AI中使用模板的好处就是降低图稿的对比度,这样绘制的时候路径就会显得很容易识别。
好了,下面继续昨天的教程吧。
11、有一些高光需要借用渐变来实现。cs4中能单独调节渐变中某一颜色的不透明度。
图中效果在其他版本中的制作方法我做以下两种建议:
A、绘制白色填充对象、使用效果中的模糊再调节不透明度。
B、绘制对象,填默认色板中的径向渐变,然后设置模式为滤色,最后调节不透明度。

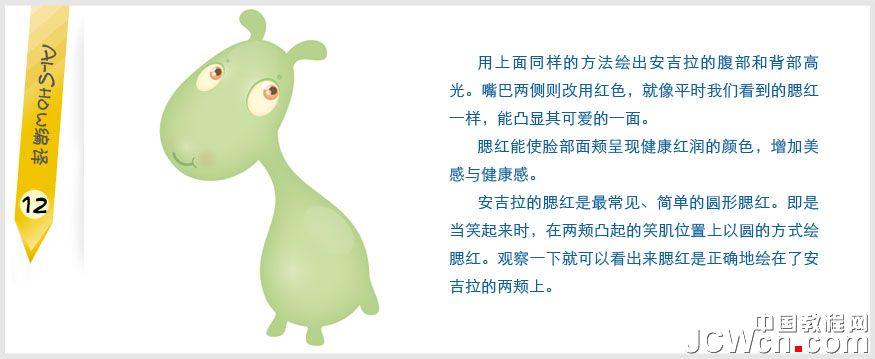
12、用上面同样的方法绘制出安吉拉的腹部和背部高光。嘴巴两侧则改用红色,就像我们平时看到的腮红一样,能凸显其可爱的一面。
腮红能使脸部面颊呈现健康红润的颜色,增加美感与健康感。
安吉拉的腮红是最常见、简单的圆形腮红。即是当笑起来时,在两颊凸起的笑肌的位置上以圆的方式绘腮红。观察一下就可以看出来腮红是正确的绘在了安吉拉的两颊上。

13、更进一步的作出细节部分,比如耳朵、脚掌等。脚掌部分只用考虑上部曲线走向,然后用复制的整体轮廓和这部分做“与形状区域相交”即可。

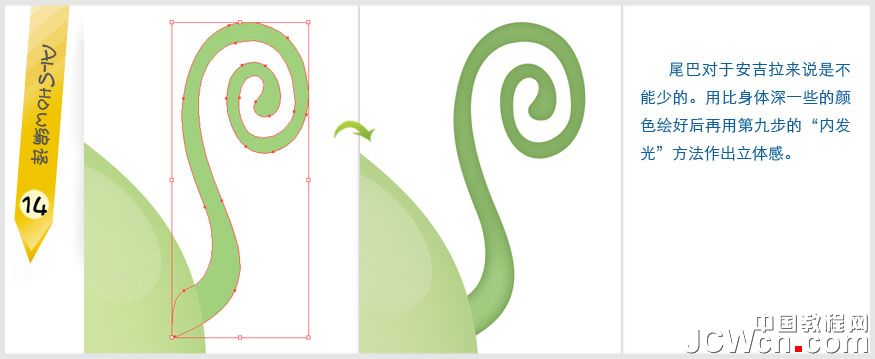
14、尾巴对于安吉拉来说是必不可少的。用比身体深一点的颜色绘好后在用第九步的“内发光”方法作出立体感。”

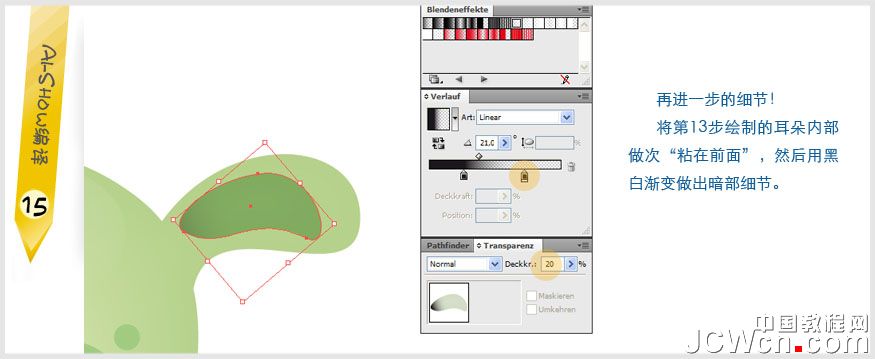
15、再进一步的细节。将第13步绘制的耳朵内部做次“粘贴前面”,然后用黑白渐变作出暗部细节。

16、连接身体的脖子也会处在脸的阴影之下,所以将这部分也绘出来。
cs4以下版本可以用“不透明蒙板”来做这些阴影,建议如下:
1、绘出阴影轮廓,复制;
2、点击透明度调板弹出菜单中的“创建不透明蒙板”;
3、点击调板下面右边的“蒙板对象”,然后做“粘贴前面”;
4、对“蒙板对象”填黑白渐变,最后再调节渐变和不透明度。

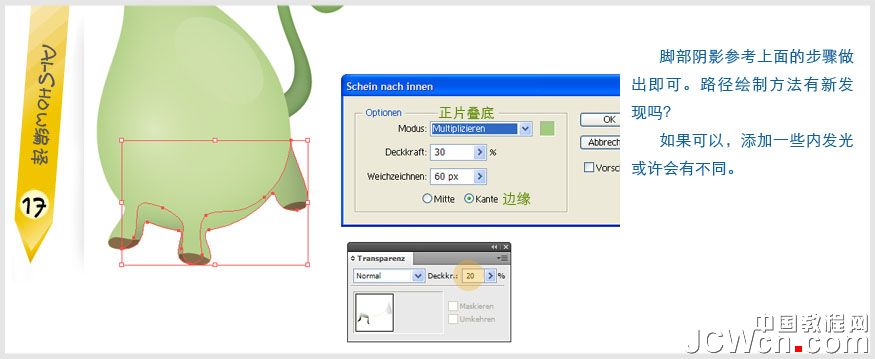
17、脚部阴影参考上面的步骤作出即可。路径绘制方法有新发现吗?如果可以,添加一些内发光或许会有不同。

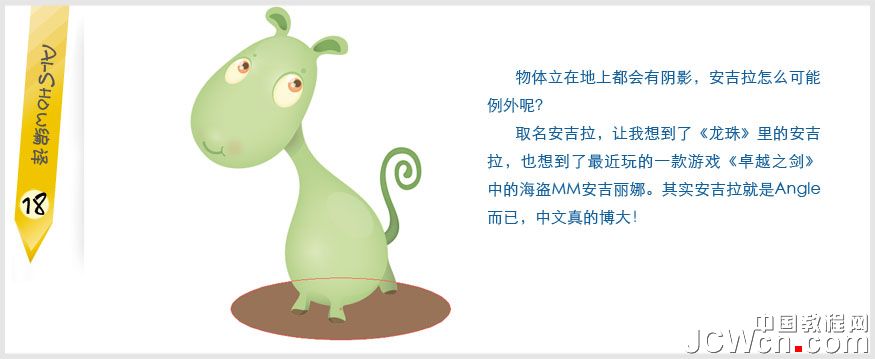
18、物体立在地上都会有阴影,安吉拉怎么可能例外呢?取名安吉拉,让我想到了《龙珠》里的安吉拉,也想到了最近玩的一款游戏《卓越之剑》中的海盗MM安吉丽娜。其实安吉拉就是Angie而已,中文真的博大。

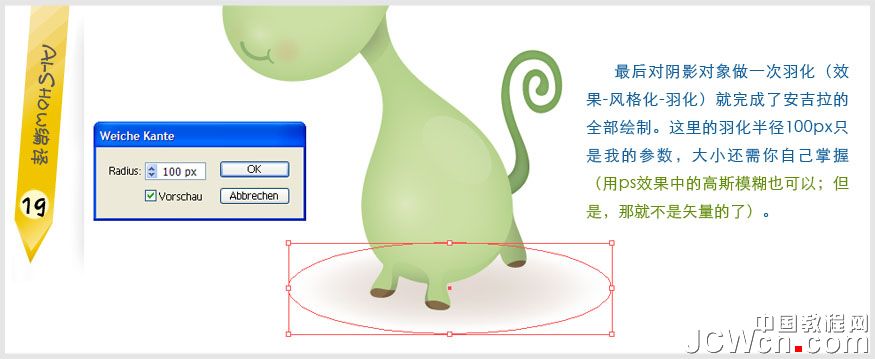
19、最后对阴影对象做一次羽化(效果-风格化-羽化)就完成了安吉拉的全部绘制。这里的羽化半径100Px只是我的参数,大小还需自己掌握(用ps效果中的高斯模糊也可以,但是那就不是矢量的了)。

20、大家看到的以上图片会觉得文字很奇怪吧,这是因为原作者的教程是德文。所以这次编译真的是难为了我一回,花时间查了不少网络词典,很多注释文字说明都是我自己结合以前的经验理解的 (∧⊥∧),虽然直接看图也能做出这个教程,但是那总归不太好哈。