我们会在这篇文章中带大家回顾一下保存为WEB的图片的格式,然后向大家展示哪类作品适合保存于哪种格式。UI设计师们快学起来!
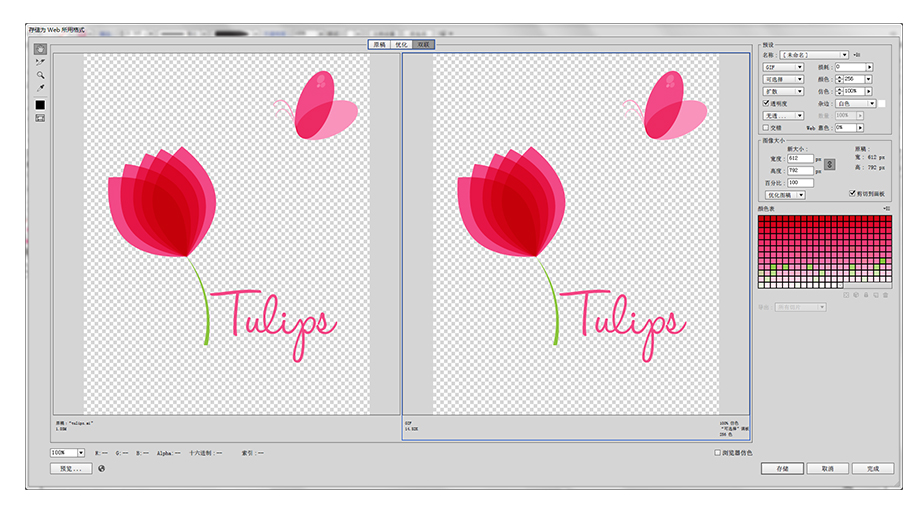
一、保存为WEB的对话框进入【文件存储为WEB所用格式】就会弹出对话框,可以说这个命令几乎就是一个独立的应用,所以这个对话框窗口占据了整个屏幕。

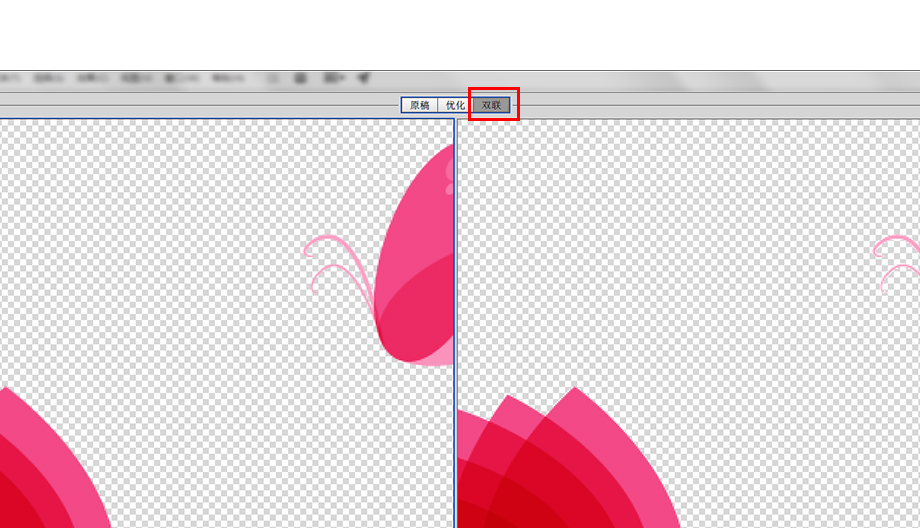
你可以通过三种方式浏览你的作品。最左边的“原稿”可以简单地展示原稿效果,但由于你是要预览被优化后的效果,因此这个选项几乎没有作用。你也可以来到“优化”这个选项,在这里可以预览到优化后的效果,或者你还可以选择“双联”,这个选项会让你将原稿和优化后的作品左右对比进行预览。在下图中,左边的是原稿,右边是优化后的效果(在本例中,是作为GIF格式进行优化的)。

在左下角的下拉框选项中选择预览的比例值,你可以输入比例来缩放预览的图片,也可以通过快捷键方式来调整和缩放图片。
点击左下角的“预览”按钮,你立刻能在自己的默认浏览器中看到这张图片的展示效果,如果你还想知道别的浏览器的效果,你就需要点击按钮右边的地球图标来添加更多。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
保存为WEB格式的界面中最为重要的部分就是图片大小,在每个预览图的下方都会出现这个图片的文件类型和大小。在下图中可以看到,我们的左边的原稿是ai格式,文件大小是1.85M,而右边优化后为GIF格式,文件大小变为了14.53K。既然是要在文件大小和品质之间找到最佳平衡,因此你需要时刻保持对文件大小的关注。