编者按:精通软件呢,最要紧的就是多练习啦,特别推荐今天分享的这类教程,涉及的基础操作和技巧非常多,过程也足够详细,新手依着步骤来,也能创造出同样漂亮的效果,大大满足成就感,好像这么复杂的软件也不可怕了呢,说了这么多,现在问题来了,你是转发呢还是马上动手呢?老师说,后者才有前途呦 ^ ^
@陌北默 :在本教程中,你将学习如何建立一个简单的网格,以及如何使用基本工具创建主体的形状以及使用渐变效果添加手柄。
接下来学习利用新形状,可自由转换圆角,一些简单的特效和蒙板技术来创建管道,喷嘴和水容器。最后,您将学习如何通过混合模式添加微妙的阴影和高光,和一个简单的阴影效果。
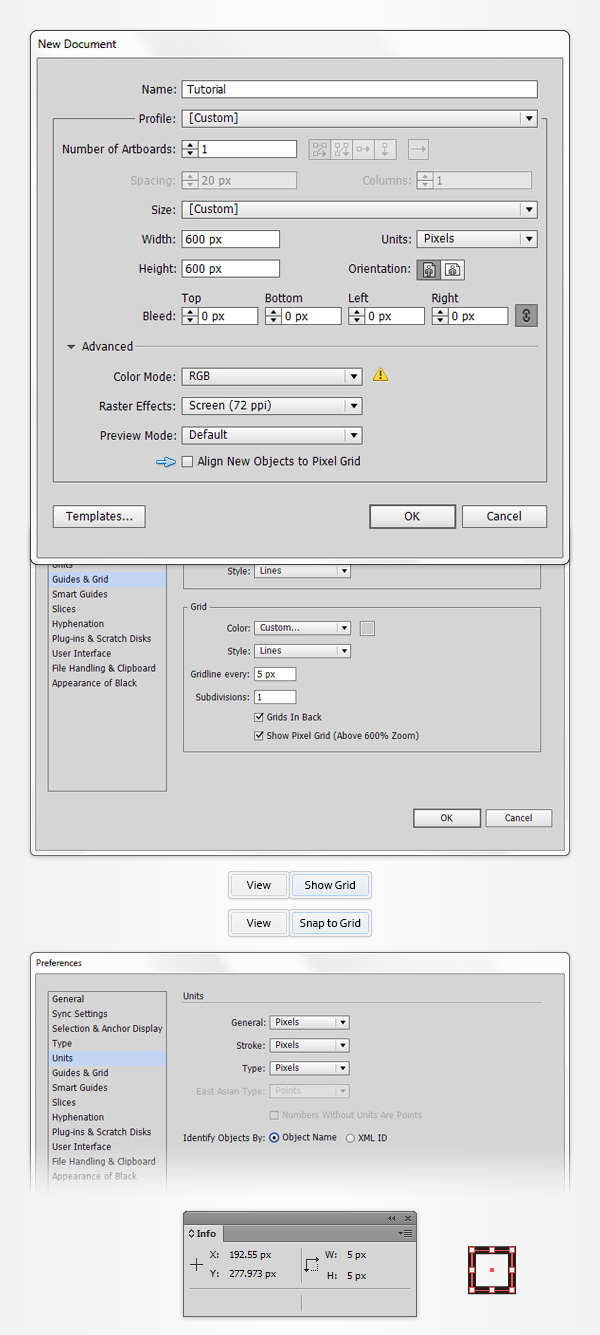
一、创建新文档按ctrl+N创建的新文档。选择单位为像素,在宽度和高度框中输入600,然后单击高级按钮。选择RGB ,屏幕(72 ppi) ,并确保在对齐新对象像素网格选中该复选框,然后单击确定。启用网格(视图显示网格)和对齐网格(视图对齐到网格)。
对于初学者,您将需要网格线间隔设为5像素,所以去编辑首选项参考线和网格,设置网格线间隔为5和次分隔线为1。它会减轻你的工作,你可以很容易通过ctrl+“ 键盘快捷键启用或禁用网格。你也应该打开信息面板(窗口信息)预览大小和形状的位置。不要忘了度量单位的设置,去编辑首选项单位常规为像素,所有这些设置将显著提高你的工作效率。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/illustrator/)
第1步
选择矩形工具(M) ,创建一个130 X 25像素的矩形,并设置其填充色为R = 255,G = 200,B = 0。 选中黄色形状,去效果风格化圆角。输入半径为5像素,单击确定,然后去对象扩展外观。

第2步
选择矩形工具(M),创建一个35 * 75像素的矩形,设置填充色为橙色。切换到直接选择工具(A) ,选择矩形底部的两个锚点将它们向右拖动25像素。
选中矩形,去效果风格化圆角。输入半径为5像素,单击确定,然后转到对象扩展外观。

第3步
重新选中黄色圆角矩形,并在当前位置复制一层(Ctrl+CCtrl+F ),然后将复制层置于顶层(按住Shift+Ctrl+ ])。选中橘色形状和刚复制的副本,打开路径查找器面板(窗口路径查找器),然后单击减去顶层按钮。

第4步
使用矩形工具(M) ,创建一个40PX的矩形,并把它置于顶层。保持选中状态,调出外观面板(窗口外观)。取消填充色,设置描边颜色为R = 189,G = 15,B = 4,然后点击“描边”,打开描边面板。将粗细设为8像素,并设置对齐描边“使描边内侧对齐”按钮。
切换到直接选择工具(A) ,选择红色形状底部的两个锚点,将它们向右拖动15px。确保红色形状保持选定状态,去效果风格化圆角,设置半径为5像素,单击确定,然后转到对象路径轮廓化描边。

第5步
复制黄色和橙色形状(Ctrl+CCtrl+F )。将这些副本置前(按住Shift+Ctrl+ ]),确保两个形状选中,在路径查找器面板点击联集。选择生成的形状和红色的形状,在路径查找器面板点击减去顶层。

第6步
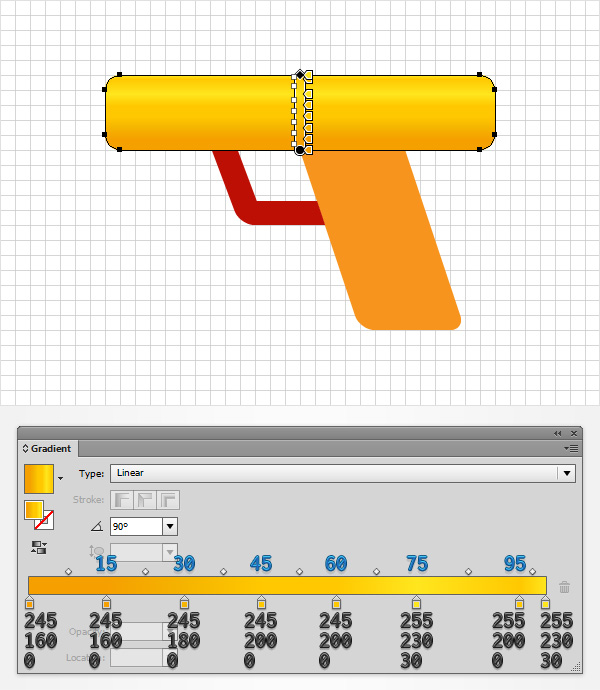
选中黄色形状,打开渐变面板(窗口渐变),点击渐变缩略图,添加默认的黑色到白色的线性渐变。
在你的渐变面板中,设置角度为90度。然后移动到渐变的颜色,选择右边的滑块,设置颜色为R = 255,G = 230,B = 30,然后选择左边的滑块设置为颜色R = 245,G = 160 ,B = 0。添加新滑块,将其颜色设置R = 245,G = 160,B = 0时,将位置定于15% 。请记住,蓝色数字代表滑块的位置。依次增加五个新的滑块,然后使颜色和位置如下图所示。

第7步
选择橘色形状,将其填充色换为如下图所示的渐变填充。

第8步
选中手柄形状,在外观面板,使用添加新填色按钮。添加如下图所示的线性渐变。请记住,蓝色数字表示位置的百分比,而黄色表示不透明度的百分比。

第9步
选中手柄形状,在外观面板,并使用添加新填色按钮。单击“ 不透明度 ”,打开不透明面板。降低不透明度为5% ,改变混合模式为柔光,然后添加如下图所示的线性渐变。

第10步
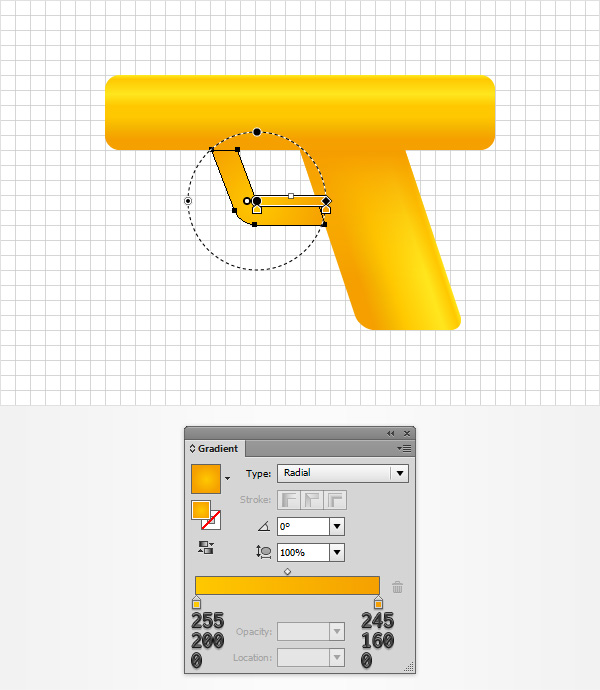
选择红色形状,设置其填充色如下图所示的径向渐变。(图老师小编提示:本步骤要给手柄加个阴影,如第14步的投影操作)