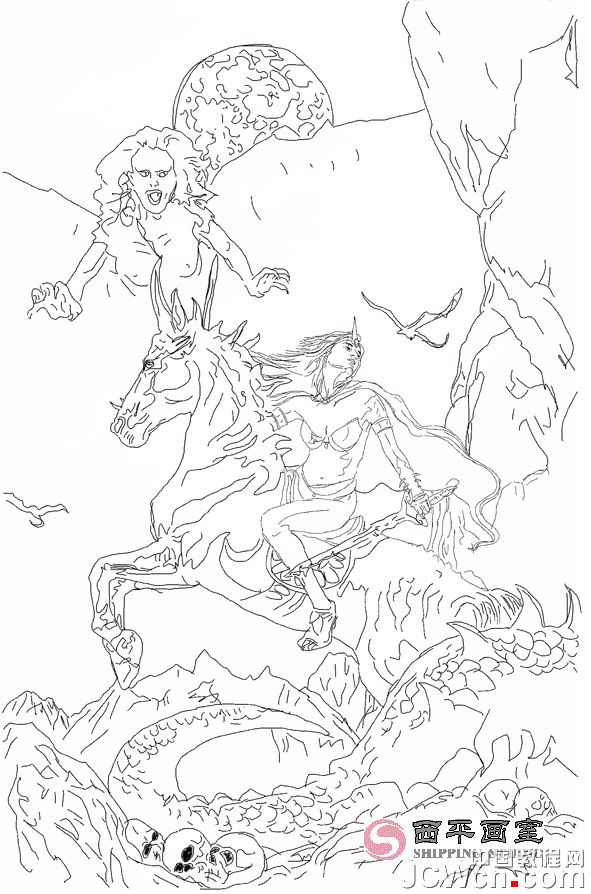
1.先在Painter中用铅笔起稿(不好意思,没压感笔只好用鼠标画啦),存为JPEG格式后导入CD中

2.步骤:
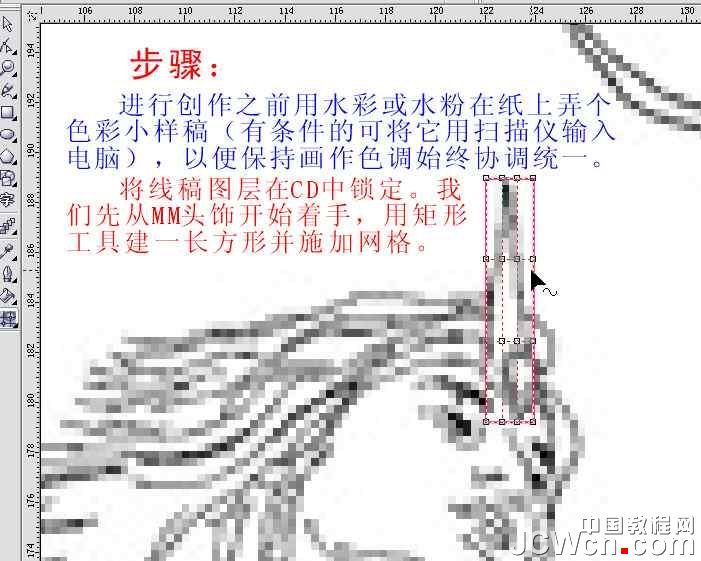
进行创作之前用水彩或水粉在纸上弄个色彩小样稿(有条件可将它用扫描仪输入电脑),以保持画作色调始终协调统一.
将线稿图层在CD中锁定,我们先从MM的头饰开始着手,用矩形工具建一长方形并施加网格.

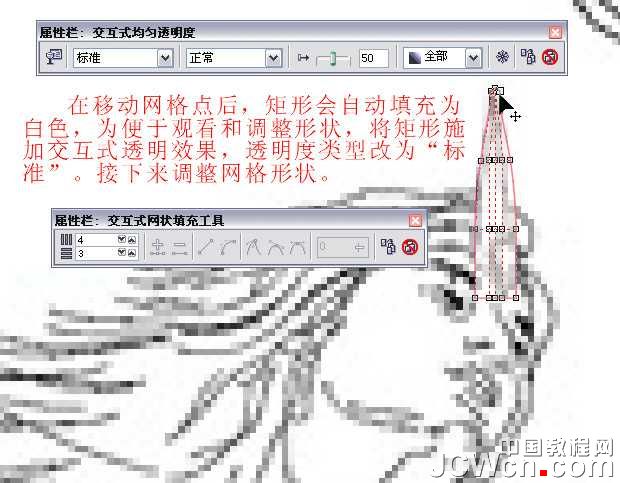
3.在移动网格点后,矩形会自动填充为白色,为便于观看和调整形状,将矩形施加透明效果,透明度类型改为“标准”,接下来调网格形状。

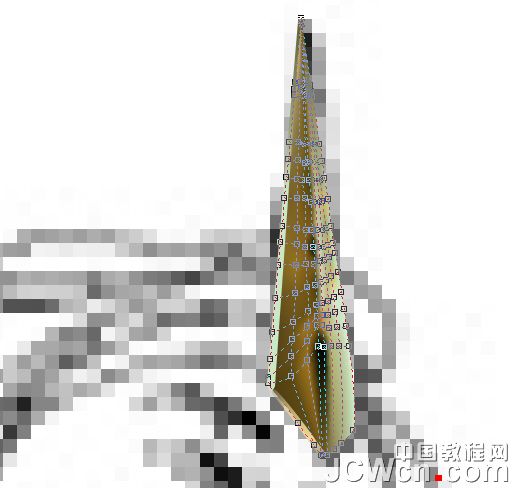
4.网格不够可添加些

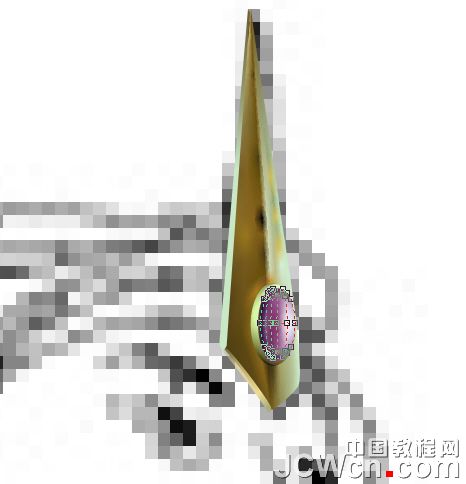
5.建椭圆形施加网格做宝石

6.建矩形施加网格调整形状做头箍

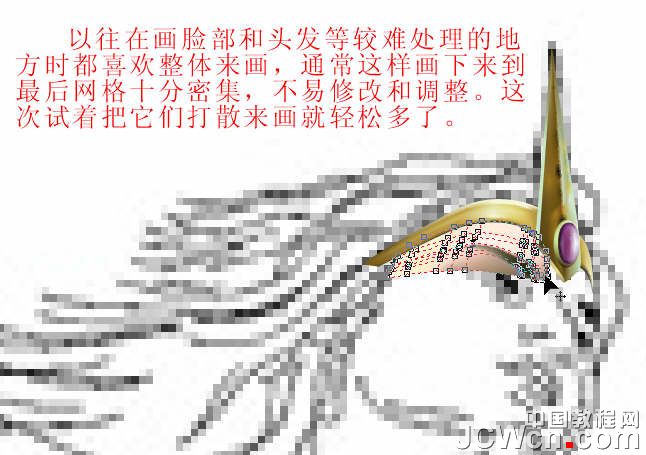
7.以往在画面部和头发等较难处理的地方时都喜欢整体来画,通常这样画下来到最后网格十分密集,不易修改和调整,这次试着把它们打散来画就轻松多了。

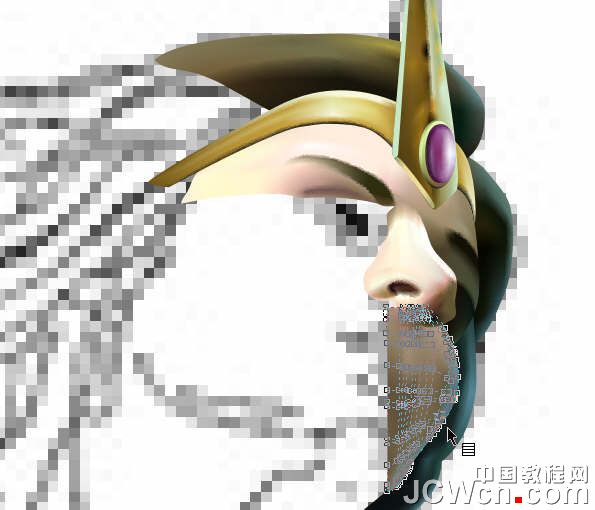
8.这种方法都是用矩形施加网格再进行形体塑造,十分简便。所需注意的是,在调整造型和形状的同时要兼顾块面之间颜色的衔接,要做到天衣无缝。

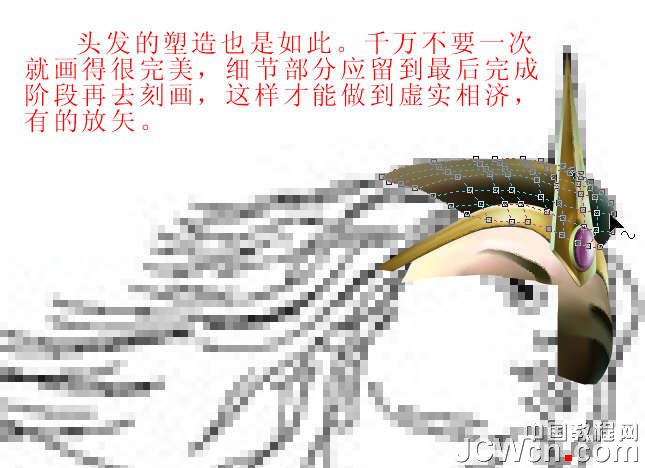
9.头发的塑造也是如此.千万不要一次就画得很完美,细节部分应留到最后完成阶段再去刻画,这样才能做到虚实相济,有的放矢.

10.



13.

14.

15.

16.

123456789










