如何绘制圆柱体在之前的教程中已介绍过,本节教大家绘制立体圆角矩形,朋友们千万别小看这些绘制图形的喔,制作矢量图形,可以用于很多地方的。如果你还不会可以借此机会学习下哦。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ruanjianjc/)简述
首先用圆角矩形画一个矩形并填充自己喜欢的颜色,接着设置对象格式,将线条颜色选为白色,粗细为2磅,给矩形加上边框。按住ctrl键拖动图形复制一个为矩形加上阴影,再复制一个设置为双色渐变,OK,立体圆角矩形就完成。
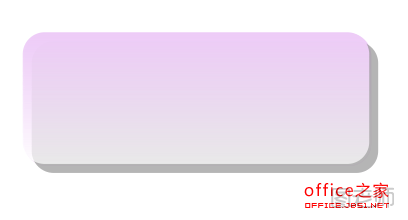
最终效果图:

步骤
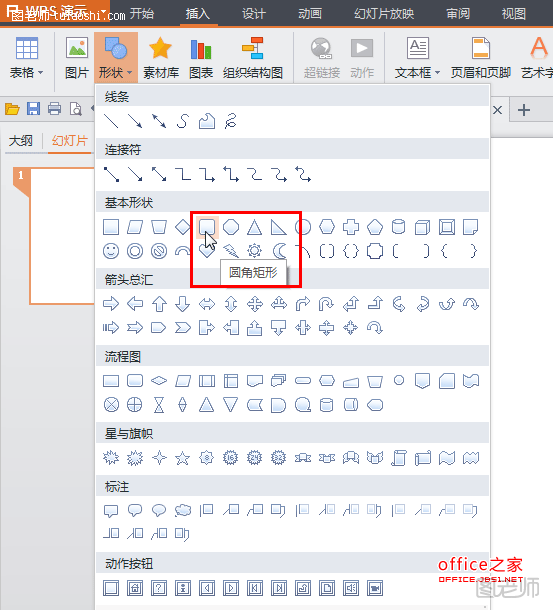
1、用自选图形的基本形状里的圆角矩形画一个矩形并填充自己喜欢的颜色。


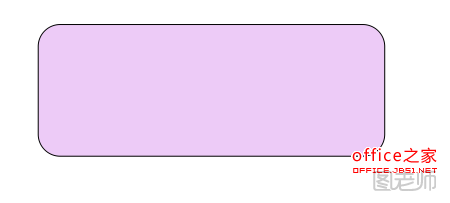
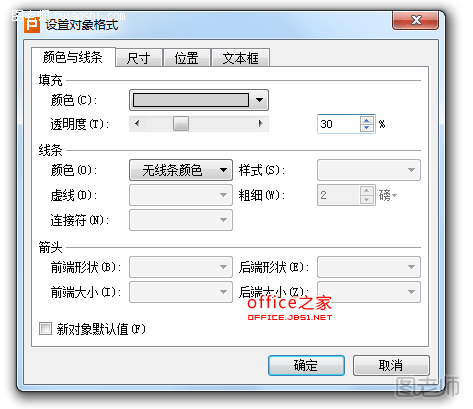
2、右键图形选择【设置对象格式】,设置格式,将线条颜色选为白色,粗细为2磅,给矩形加上边框,得到如图效果


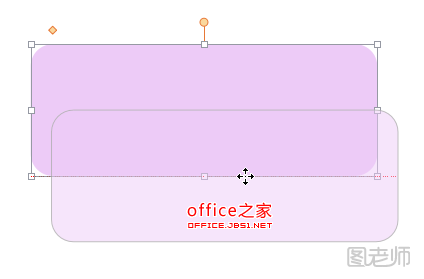
3、给矩形加上阴影,按住ctrl键拖动图形,复制一个图形

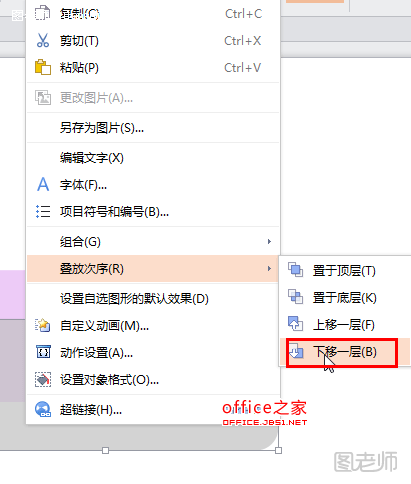
4、新建图层设置颜色为灰色,透明度为30%,调整图层顺序,灰色图形下移一层,调整位置,作为阴影效果


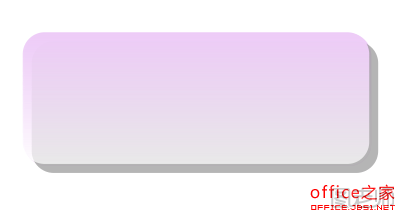
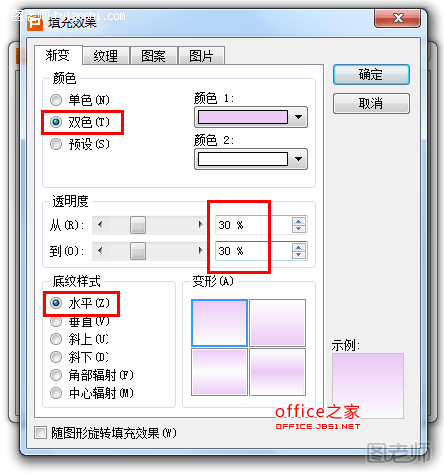
5、再复制一个图形,【设置格式】颜色选择其它效果,设置为双色渐变,设置渐变参数,如图;

6、OK,立体圆角矩形就完成咯!简单操作,易懂易学,马上学习吧!!