知识点:
a、渐变色,形变动画的应用。
b、元件的as标识符。
c、attachMovie的应用。
d、movieClip的各项属性的使用。
e、滤镜的应用。
应用分析:
本题最初是帮助朋友做一个视觉效果,做一朵花开放的效果出来。分析一下,花是由一片片花瓣组成,做完每一片花瓣的伸展动画,然后复制若干个这个动画,让其环绕一圈播放,那么就可以形成一层花瓣绽放的效果,然后做多层这种效果,最终就可以形成一朵花的效果。注意必须使用flash8.0以上的播放器。 那么问题很简单,首先要做花瓣。 建立一个空MC,命名为"huanban01",用钢笔工具画一个花瓣,注意花瓣的轮廓要使用绿线,而花瓣内要使用中心渐变色填充。花瓣的大小控制在长度100象素左右。注意该花瓣元件的定义点中心应该在花瓣的根部。(这是为了将来复制的时候,花瓣可以根部为中心进行环绕)参见图pic01.jpg:

在1-30帧之间,做一个花瓣伸展的动画,其实就是在第1帧把花瓣缩小,然后用形变动画让其放大。参见图pic02.jpg:

在30-160帧之间,做一个花瓣轻微舞动的效果,也很简单,只是让花瓣的外形稍微有一点变化即可。你也可以做的长一些,比如30-400帧之间,多做几个关键帧。在最后一帧上加上as: gotoAndPlay(30); 这样,花瓣在轻微舞动之后会跳回到30帧继续舞动,这样一个花瓣便完成了,你可以把这个元件拖到场景中,观看一下播放效果。
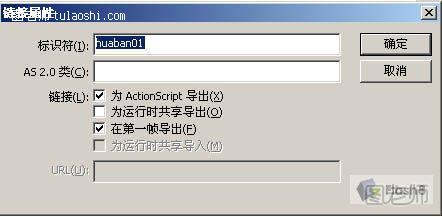
每个花瓣的形状不可能一样,因此,我们有必要多做几个花瓣,你可以重复上述步骤,做出"huanban02","huanban03",让它们的外形和"huanban01"有所区别,轻微舞动的频率也有所区别。 接下来一步,我们需要把元件库里的这几个花瓣加上标识符,以便将来调用。元件库里鼠标右键点元件"huanban01",在菜单里选择"链接...”,弹出对话框,勾选“为actionscript导出”,“在第一帧导出”,然后在标识符一栏里写上"huanban01",点确定。参见图pic03.jpg:

"huanban02","huanban03"一样加上标识符。注意元件的标识符是唯一的,不可重复,每一个元件加上标识符之后,运行时就可以将他们随时调用出来使用了。 下面需要做一层花瓣,新建一个MC,命名为“花瓣层1”,帧上大概参见图pic05.jpg:

在第1帧里写上: quan=random(3)+10; n=1; quan这个变量是用来计算该层花瓣一共有多少个,如果写quan=10,那么该层花瓣就一共有10片,random(3)是一个随机函数,它的作用是随机生成0-2的随机整数,那么quan的实际值应该为10-12的随机整数。n=1,是计数器,不赘述。在第2帧里写上: for (i=1;i<=quan;i++) { temp=random(3)+1; this.attachMovie("huaban0"+temp,"huaban"+n,n) lik=this["huaban"+n] lik._rotation=360/quan*i+random(10)-5; lik._alpha=random(10)+60; lik._xscale=random(20)+100; lik._yscale=random(20)+100; temp=random(2); if (temp==0) { lik._yscale=-lik._yscale; } n++ } this.attachMovie("huaban0"+temp,"huaban"+n,n) 的作用就是随机从库里抽出"huaban01","huaban02","huaban03"元件,命名为,"huaban"+n的实例,复制到本元件内 lik=this["huaban"+n]是用lik变量锁定该复制的实例,方便后面操作。 lik._rotation=360/quan*i+random(10)-5; 的作用就是把花瓣环绕分布,+random(10)-5的目的是为了让花瓣的旋转角度有一定偏差,不至于太平均。 lik._alpha=random(10)+60;的作用是让花瓣的透明度在60-70之间取随机值。 lik._xscale=random(20)+100;的作用是让花瓣的长度在100%到120%之间取取随机值。 lik._yscale=random(20)+100;的作用是让花瓣的宽度在100%到120%之间取取随机值。 temp=random(2); if (temp==0) { lik._yscale=-lik._yscale; } 以上语句的作用是随机让花瓣以中轴进行翻转。n++;计数器+1。在第90帧写上: stop(); 如此,该层花瓣已经完成,可以把该MC拖入场景,观察效果
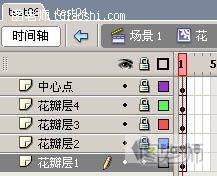
花是由多层花瓣组成的,因此,有必要多做几个,可以把上面“花瓣层1”元件复制若干个,修改其中的参数,让其生成花瓣的数目,长短,透明等等有一定区别。分别拉入场景 此时,基本已经完工。下面需要做的是组装花朵。新建一个MC,命名为“花”,按下图所示,分别将几个花瓣层组件分配到不同的层中,将他们叠放在一起。最后在最上层放一个中心点。(你也可以放一个花蕊什么的)参见图pic04.jpg:

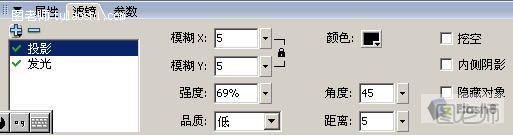
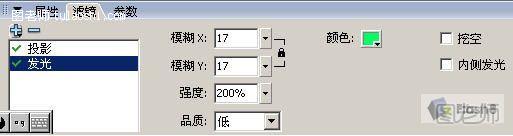
将本元件拖入场景总,播放,效果大致如test06.swf所示: 这时的花看起来还比较平面化,缺少细节,因此,我们需要给花增加效果,让其看起来更丰富。首先进入“花”组件中,给每一层花瓣都增加两种滤镜,分别是投影和发光。大致的设置如下。参见图pic06.jpg,pic07.jpg:


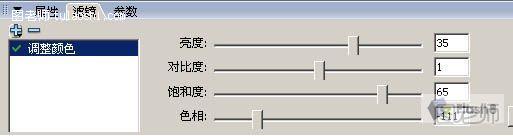
然后:进入场景中,给“花”组件也增加一种滤镜“调整”颜色,大致设置如下。参见图pic08.jpg:

经过这样一改,花朵的效果就丰富很多了,大致效果如test07.swf所示:
教程后思考题:
1、为什么非要在每一个“花瓣层”上增加投影和发光,如果只在“花“组件上增加这两种滤镜,效果会如何?
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/diannaoyingyong/)2、有没可能再做一花瓣凋零的效果?
3、如果想做花蕊,可不可以用类似的方法来做?